Cara pasang GA4 memang belum banyak yang mengetahui secara detail, karena membutuhkan beberapa langkah agar berhasil merekam data pengunjung dan traffic ke website atau blog yang kita miliki. Jadi bagi kalian yang masih menggunakan Google Analytics versi lama, sudah harus menggantinya ke versi terbaru yaitu Google Analytics versi 4 (GA4).
Bagaimana cara pasang GA4 dan pengaturan detailnya? Sebelum melangkah ke sana, mari kita ketahui dulu apa itu Google Analytics yang memang sudah terkenal istilahnya di kalangan blogger dan admin website.
Seperti yang telah kita ketahui, Google Analytics merupakan syarat utama keberadaan website atau blog dan pastinya ini sudah sangat familiar di kalangan digital marketing maupun komunitas blogger. Per tanggal 1 Juli 2023, Google Analytics versi lama akan migrasi menuju Google Analytics 4 atau GA4 dengan beberapa fitur baru yang lebih inovatif dan crawling data yang lebih detail dari traffic atau pengunjung sebuah website/blog.

Google Analytics adalah fitur gratis dari Google untuk menampilah data statistik pengunjung pada sebuah website/blog. Nah pentingnya peran google analytics adalah untuk mengolah data demografi dan jumlah traffic detail yang bisa digunakan untuk keperluan lain. Seperti report hasil pekerjaan blog, re-marketing untuk toko online, pendekatan device untuk penargetan pasar, dan beberapa manfaat Google Analytics lainnya dalam dunia website atau blog.
Jika ingin mendapatkan data pengunjung dan traffic maka harus sudah menggunakan GA4 per tanggal 1 Juli 2023. Memang tidak semua adminstrator dan pemiliki blog mengetahui cara pengaturan Google Analytics terbaru di tahun 2023 ini. Nah bagi kalian yang masih belum mengerti bagaimana cara pasang GA4 dan bagaimana cara konfigurasi GA4 seharusnya banyak mengikuti kelas blogger untuk mengasah kemampuan di bidang informasi dan teknologi.
Sepertinya sebagai seorang blogger memang wajib mengetahui bagaimana cara konfigurasi memasang google analytics 4 secara lengkap dan urut. Tak hanya untuk settingan blogspot, akan tetapi memasang GA4 untuk wordpress juga harus mengetahui. Lalu dimana kita bisa belajar cara migrasi Google Analytics ke versi 4 yang lebih baru?
Kelas Blogger Cara Pengaturan GA4 untuk WordPress
Sebagai seorang blogger yang mau tidak mau harus mengerti beberapa update terbaru dari fitur google yang sering digunakan. Karena output yang dihasilkan juga memang kewajiban dari sebuah job blogger untuk menampilkan page view yang hasilnya didaptkan dari google analytics ini. Kebetulan kemarin tanggal 16 Juni 2023 saya mengikuti kelas BRT Network yang membahas bagaimana cara pengaturan GA4 update terbaru untuk yang menggunakan WordPress dan Blogspot.
Kelas blogger yang diselenggarakan oleh BRT network ini memiliki pembicara yang sudah tak asing lagi yaitu mas pewe. Kebetulan saya menggunakan wordpress sebagai platform yang digunakan untuk ngeblog. Karena menurut saya platform wordpress lebih fleksibel dan lebih mudah untuk dipelajari.
Kelas Gratis dari BRT Network ini membahas cara memasang GA4 untuk yang memiliki blog dengan menggunakan blogspot dan wordpress. Meskipun gratis, pembahasan yang dijelaskan oleh mas pewe ini sangat mudah dimengerti. Cara penyampaian dalam membagikan materi migrasi GA UA kje GA4 sangat mudah dipahami untuk sekelas blogger awam seperti saya. Mas Pewe melakukan penjelasan secara detail dan terbukti bisa dipraktekkan langsung oleh peserta blogger.
Apa yang Harus Dipersiapkan untuk Memasang GA4?
Ada beberapa yang harus dipersiapkan untuk migrasi dari Google Analytics biasa ke Google Analytics 4 versi terbaru. Agar lebihb Untuk pengguna platform wordpress tentunya harus menyiapakan akun gmail untuk digunakan di beberapa fitur gratis google seperti Google Analytics, Google Tag Manager, dan Google Search Console sebagai pelengkapnya.
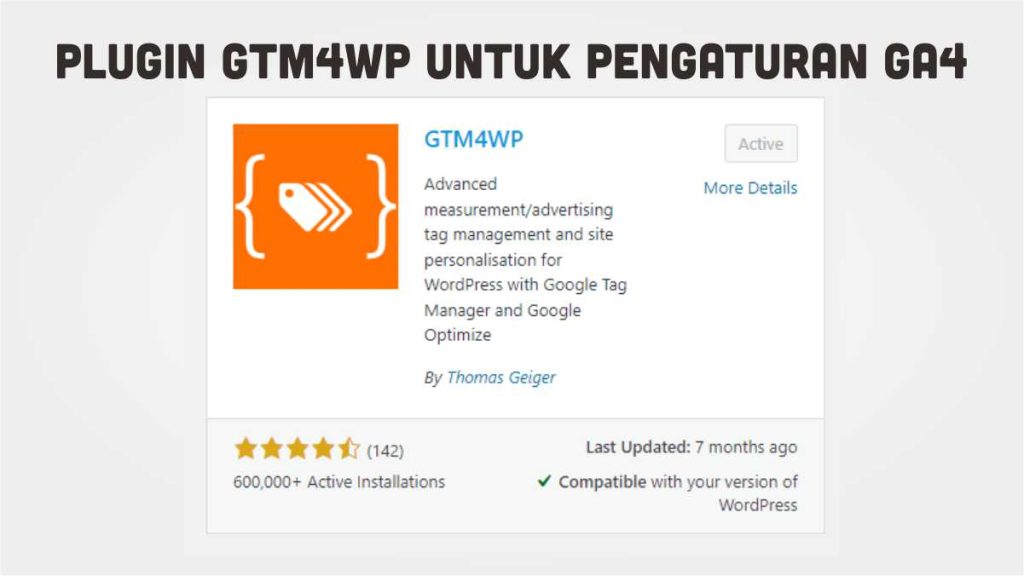
Selanjutnya adalah plugin Google Tag Manager For WordPress atau lebih dikenal dengan nama GTM4W. Plugin ini sangat membantu bagi pengguna wordpress ketika mengkonfigurasi kode tag GTM dari Gogole Tag Manager. Plugin yang satu ini memiliki khasiat yang manjur karena puglin simple akan tetapi sangat membantu para pengguna wordpress yang ingin memasang kode GTM dengan mudah. Kalian bisa download plugin ini di fitur plugin pada dashboard wordpress. Plugin>Add plugin>Search dengan keyword “GTM4WP”. Kemudian install dan aktifkan pluginnya.

Lalu Anda juga harus mempersiapkan dan merencanakan nama properti yang akan dibuat. Nama properti untuk GA4 ini disarankan menggunakan format yang mudah dikenali. Misalnya saya memiliki blog dengan domain aldhi.web.id. Nah untuk nama properti bisa menggunakan nama “aldhiwebid GA4” agar memudahkaan identitas dan titak tertukar dengan domain lainya.
Yang terkahir yang harus dipersiapkan adalah doa agar setting dan migrasi untuk memasang Google Analytics ini bisa berhasil. Karena butuh ketekunan, ketelitian, dan usaha kerja keras untuk bisa berhasil mengkonfigurasi GA4 dan setting GTM ini.
Cara Konfigurasi dan Memasang GA4 untuk WordPress Paling Update
Sekarang saatnya kita ikuti langkash paling update cara mengkon figurasi dan memasang GA4 untuk website dan blog yang dimiliki. Pengaturan pasang GA4 ini kita lakukan di platform Google Analytics dan di Google Tag Manager Mari kita simak pembahasannya.
Langkah 1: Pengaturan di Google Analytics
Langkah awal yang dalam melakukan pengaturan dan setting GA4 adalah dengan membuka web resmi Google Analytics yaitu di https://analytics.google.com/. Kita fokuskan terlebih dahulu pada step di Google Analytics ini karena ke depannya juga kita akan setting tag untuk dihubungkan dengan GA4 ini yaitu google tag manager.
Membuat Property di GA4
Langkahnya yaitu dengan melakukan login menggunakan email yang kalian pakai untuk membuat property di Google Analytics. Selanjutnya masuk ke menu “Admin” dengan icon gir yang berada di pojok kiri bawah.
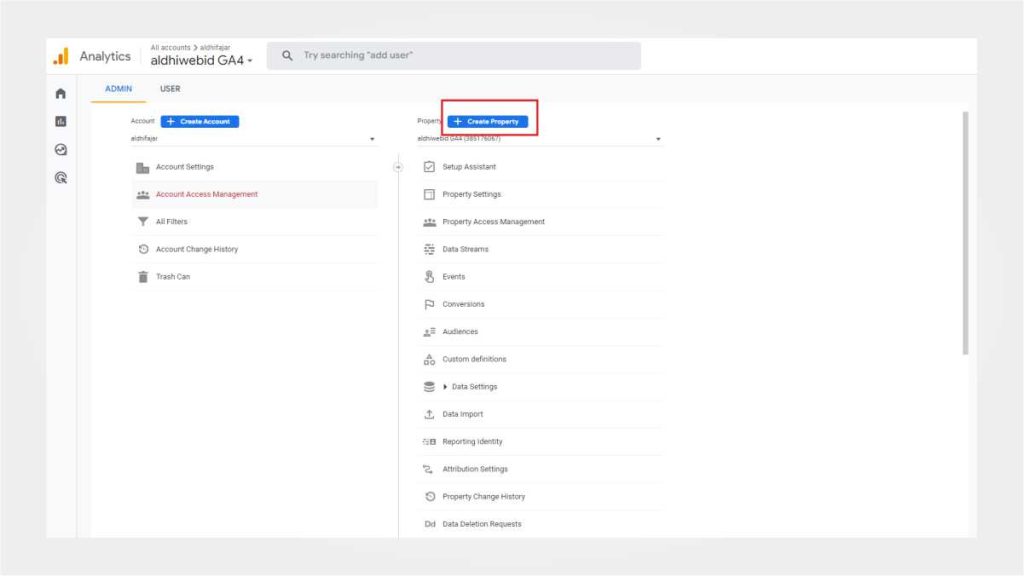
Kemudian akan muncul jendela pop up dan pilih icon biru dengan tulisan “Create Property”.

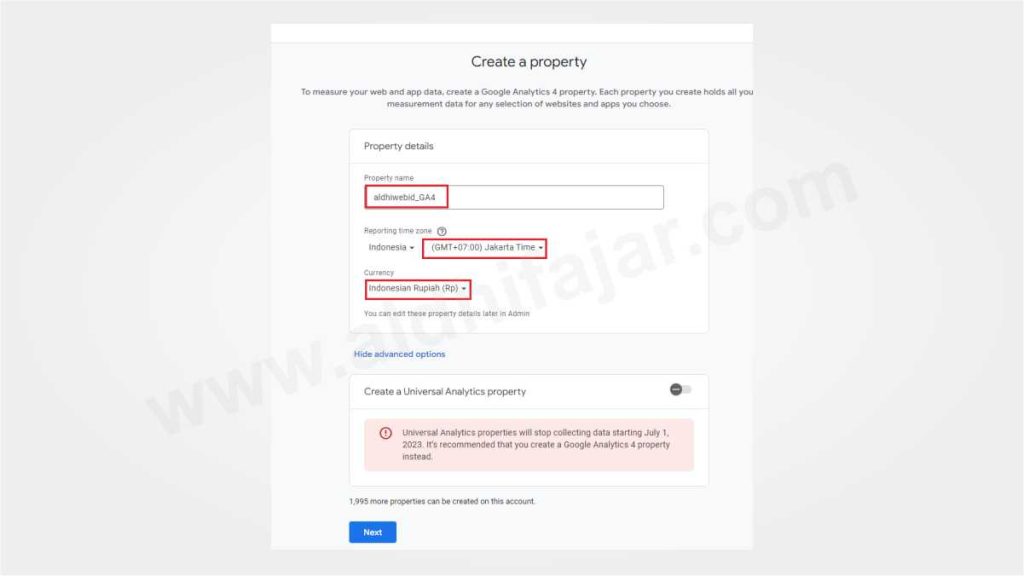
Setelah itu akan muncul form berikutnya yang harus diisi. Isi Property Name dengan format yang mudah diingat. Seperti “aldhiwebid_GA4”. Pembedaan nama ini bertujuan untuk membedakan identitas domain yang sudah menggunakan GA4.
Lalu isi bagian Reporting time zone dengan memilih Indonesia. Setelah itu ubah mata uang menjadi Indonesian Rupiah (Rp) sesuai negara yang telah dipilih untuk reporting time zone. Setelah itu pilih next.

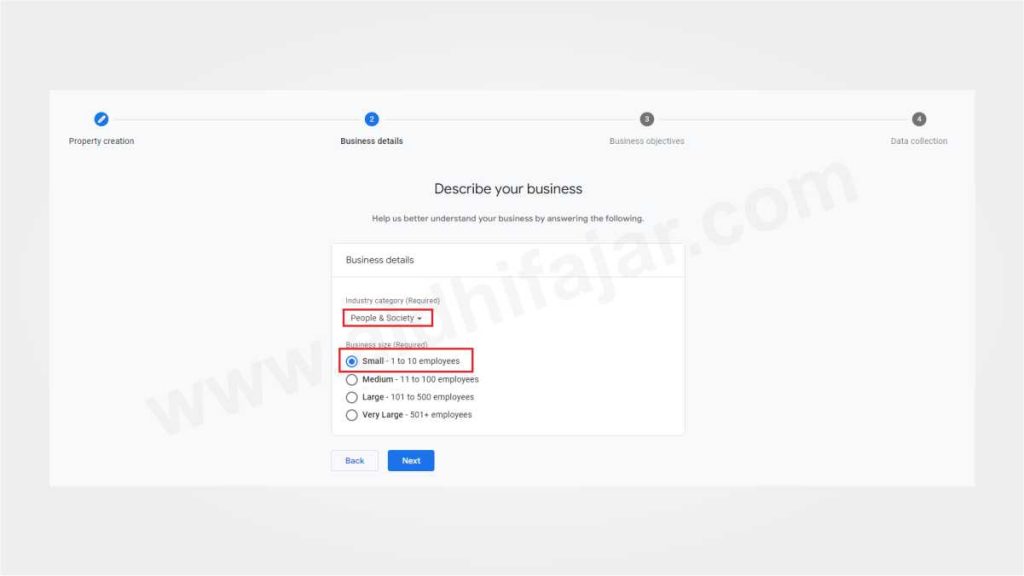
Kemudian isi Industry Category sesuai dengan blog yang kalian miliki. Untuk bussiness size bisa dipilih Small 0-10 employess. setelah itu pilih Next.

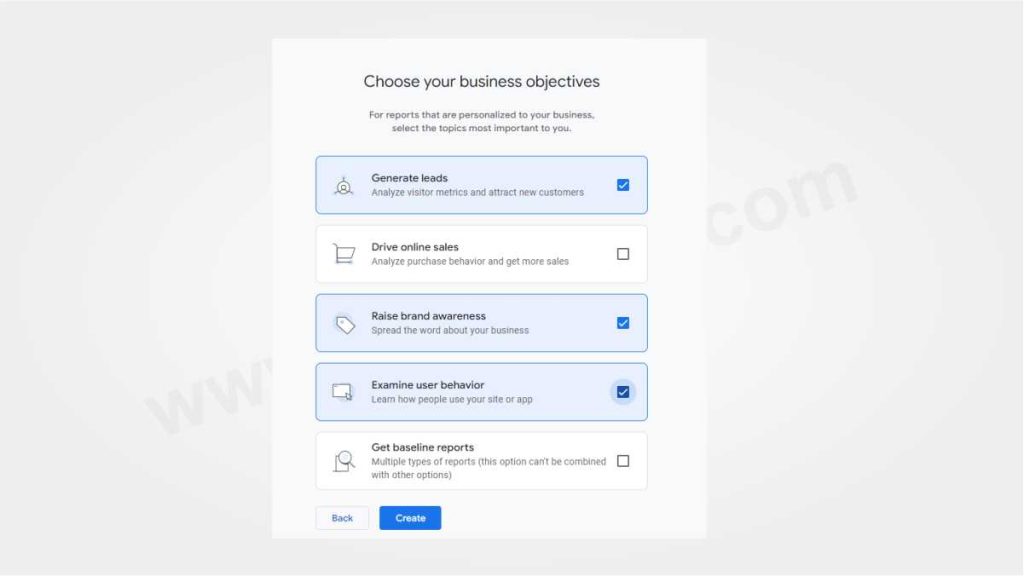
Kemudian pada bagian bussiness objective sesuaikan dengan niche blog yang dimiliki maupun tujuan website. Dikarenakan saya hanya ingin menganalisis metrix pengunjung, meningkatkan kesadaran merek, dan memeriksa perilaku pengguna yang mengunjungi website kalian. Maka saya hanya memiliki 3 pilihan tersebut. Centang yang kalian kehendaki kemudian pilih Create.

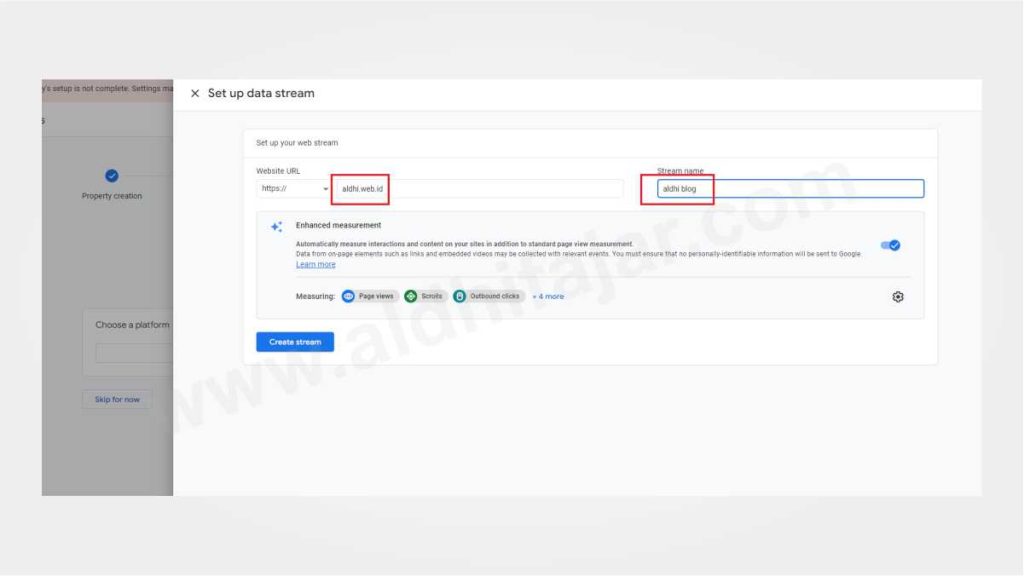
Selanjutnya masuk ke bagian start collecting data / aliran data. Pada bagian ini kalian harus memilih data apa yang akan diambil apakah web, aplikasi android, atau aplikasi IoS. Dalam kasus ini saya ingin menambahkan web sebagai aliran data yang dikehendaki. Lalu klik Web yang dibarengi munculnya pop up.
Kemudian masukan alamat url website atau blog yang dimiliki ke dalam form yang muncul. Dalam hal ini saya akan mengkonfigurasi web saya yang memiliki url aldhi.web.id dan jangan lupa untuk memasukkan juga nama beken blog seperti aldhi blog dll. Di bagian Enhanced measurement klik icon gir/setting dan pastikan sudah tercentang semua. Setelah selesai diisi semua lalu klik create stream.

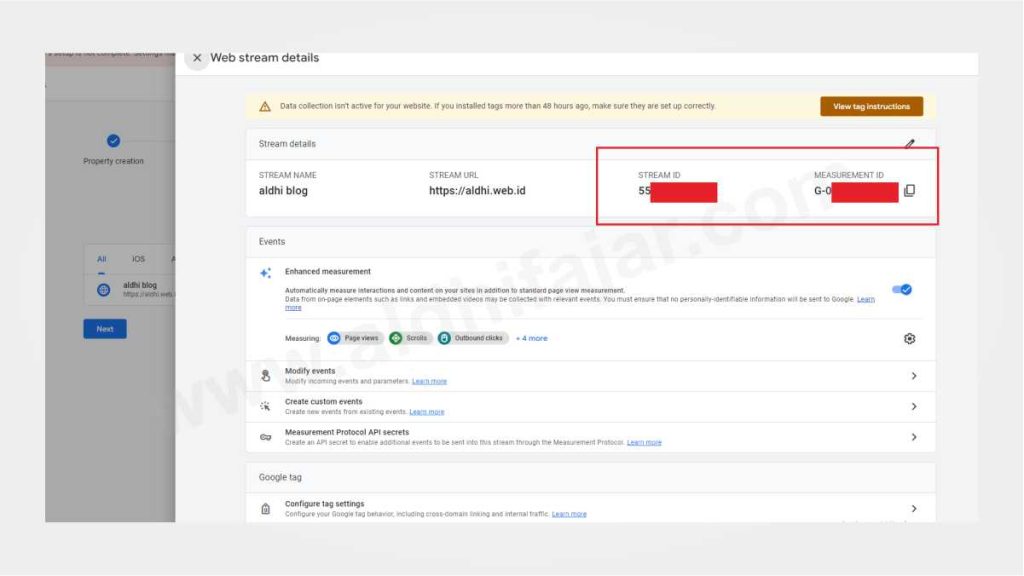
Setelah itu kalian akan mendapatkan stream name, stream URL, stream ID, dan Measurement ID. Yang paling penting adalah stream ID dan measurement ID. Screenshot dan simpan di folder aman jika perlu. Karena stream ID dan measurement ID ini akan digunakan untuk setting dan konfigurasi pada GTM di tahap berikutnya. measurement id memiliki format G-xxxxxxxxxx. dengan xxxxxxxxxx merupakan 10 karakter kombinasi angka dan huruf yang unik.

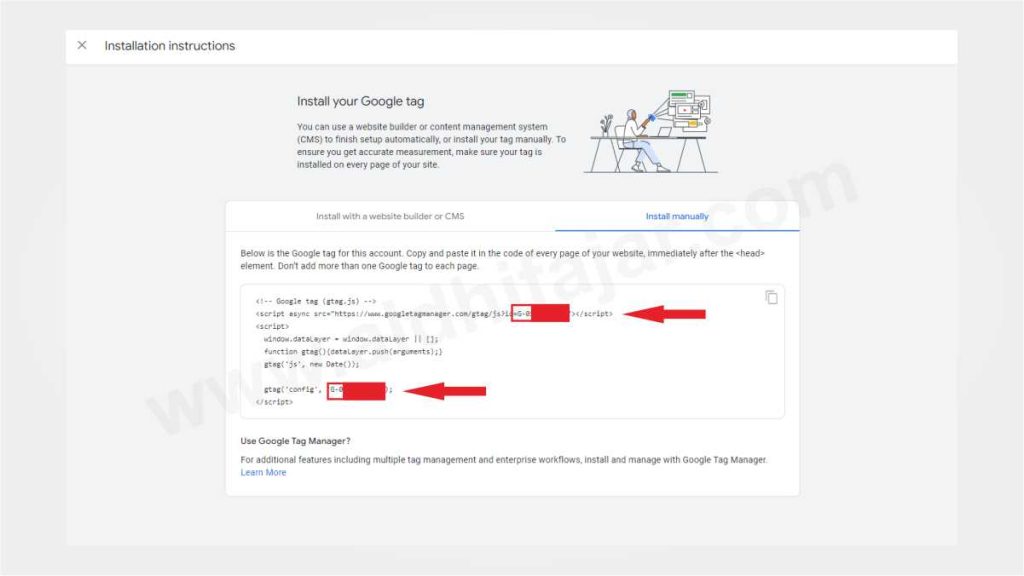
Jika sudah dalam tahap ini maka kalian telah berhasil membuat property yang akan digunakan untuk konfigurasi dengan menggunakan Google Tag Manager (GTM). Sebelum konfigurasi di GTM, silakan ke pojok kanan atas untuk membaca tag insctruction untuk masuk ke tahapan selanjutnya. Lalu pilih ke tab install manually untuk mendapatkan kode script yang bisa dimasukkan ke dalam plugin insert header footer. Atau kalian hanya perlu copy measurement ID nya saja yaa. Cara ini khusus bagiblog yang telah menginstall plugin GTM4WP seperti yang telah dijelaskan di atas.

Langkah 2: Pengaturan dan Konfigurasi di Google Tag Manager
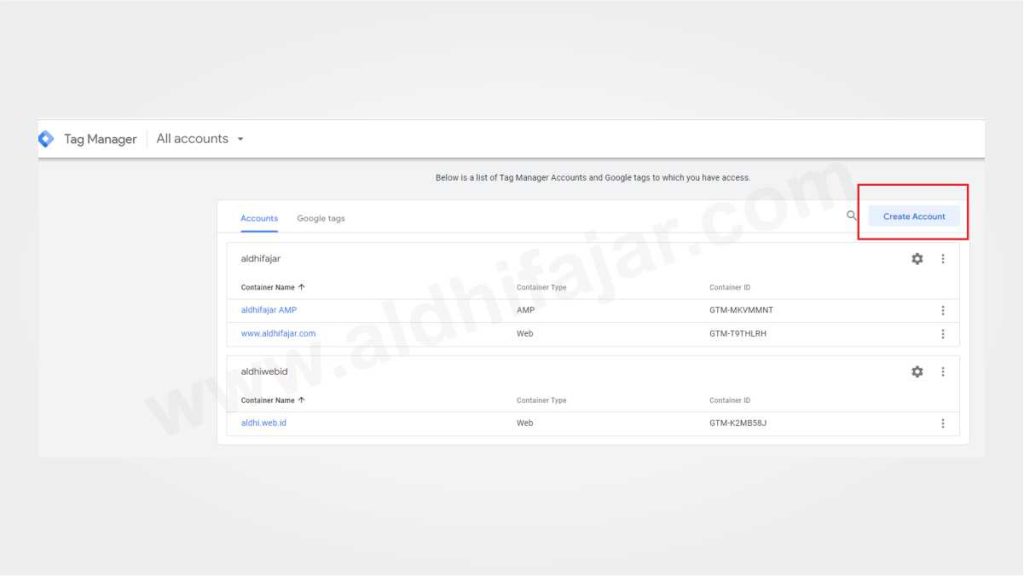
Setelah langkah pertama selesai, mari kita lanjutkan untuk setting dan konfigurasi GA4 di Google Tag Manager atau GTM. Langkah selanjutnya adalah dengan membuka web resmi Google Tag Manager yaitu di https://tagmanager.google.com/. elanjutnya kita akan membuat akun dengan pilih “Create Account”. Seperti yang telah dilakukan ketika membuat property, sebaiknya nama akun tag manager mengindentitaskan nama blog yang akan dipasang GTM nya. Pada kasus ini saya akan membuat akun baru dengan menggunakan format “aldhiwebid_GA4”.

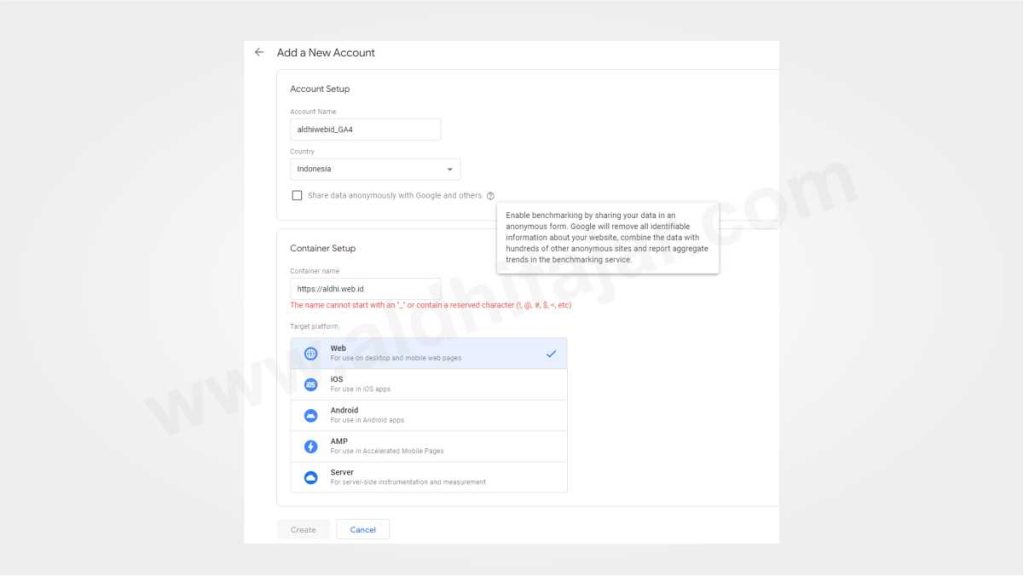
Kemudian isi form account name, country ganti ke Indonesia, container name diisi dengan alamat blog kalian, seperti yang ada pada gambar, terkahir target platform pilih web. Lalu klik create dan muncul terms of service agreement dan pilih yes.

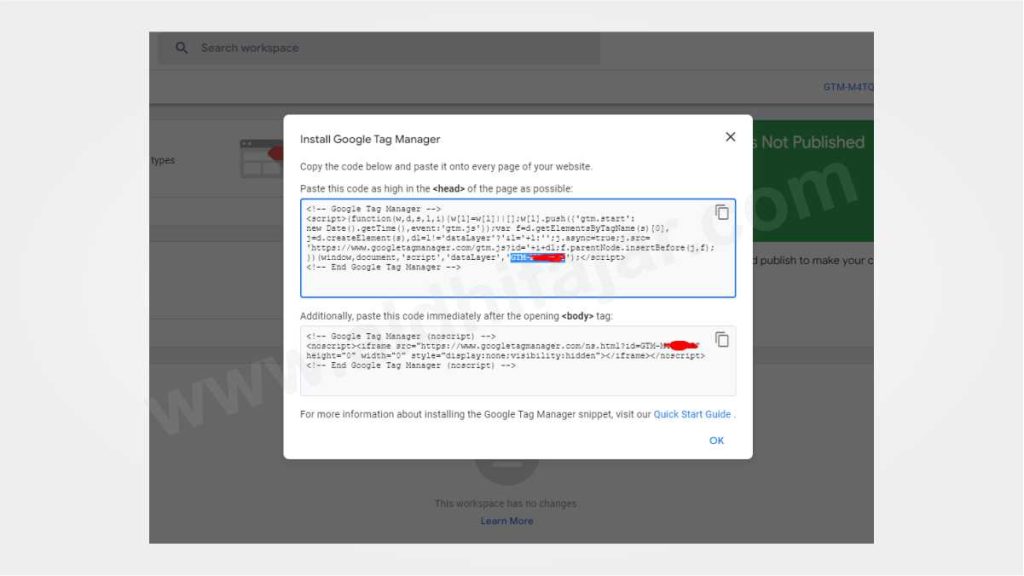
Setelah akun berhasil terbuat akan muncul popup yang berisi kode yang bisa dimasukkan ke dalam head di web yang dimilki. Pada step cara pasang GA4 ini copy saja kode GTM nya. kode GTM ini memiliki format GTM-xxxxxxx. Dengan xxxxxxx berupa kombinasi unik angka dan huruf yang berjumlah7 karakter.

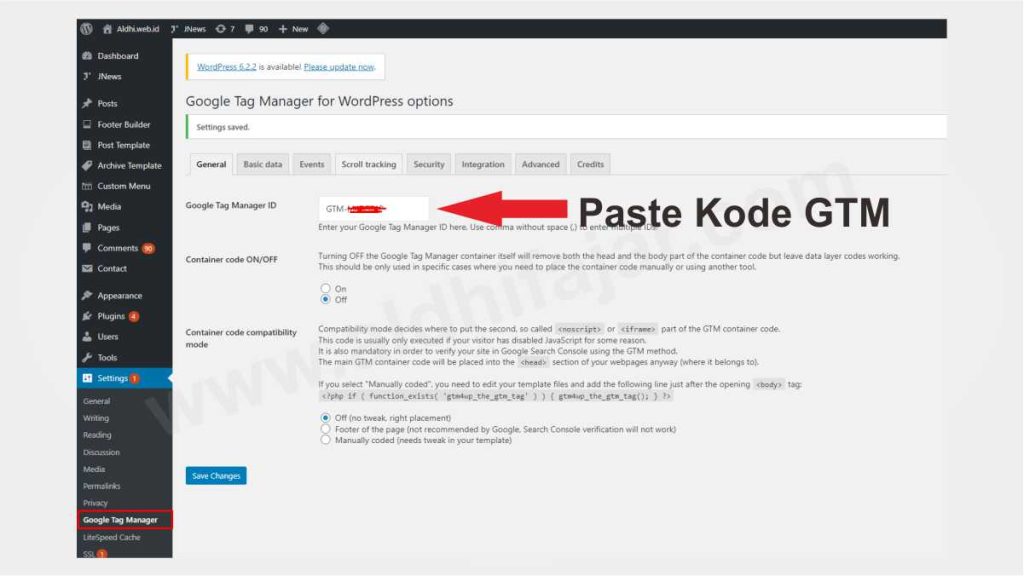
Selanjutnya kode GTM yang telah di copy akan di paste di plugin GTM4WP. Beralih sebentar untuk memasukkan kode GTM di plugin GTM4WP ke dashboard wordpress yang dimiliki.

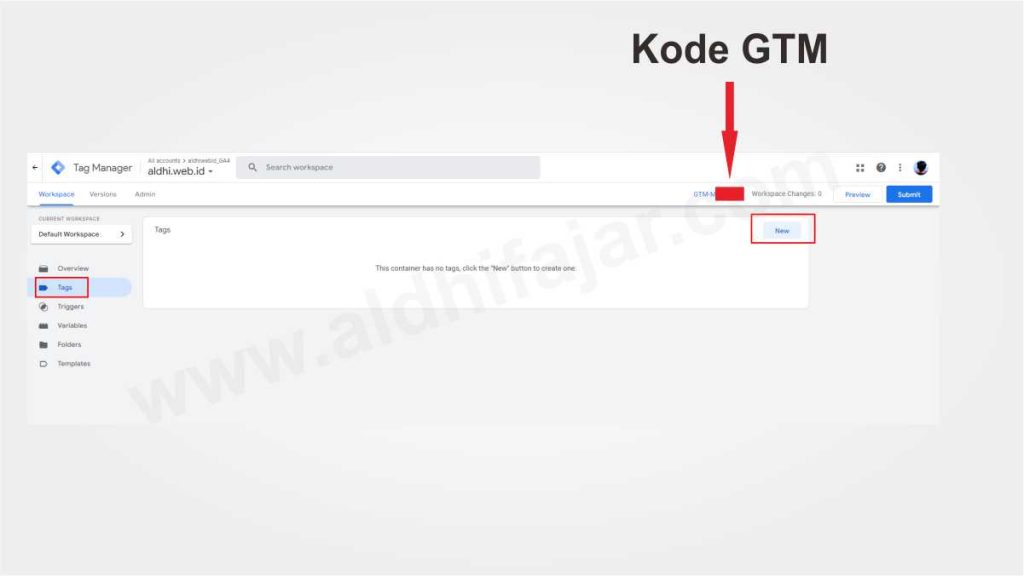
Setelah selesai pada plugin GTM4WP, kita beralih lagi ke Google Tag Manager untuk setting Tag. Kita akan membuat tag baru dan kofigurasi tag. Klik menu Tag pada bagian kiri dan klik New. Jangan lupa untuk memastikan bahwa code GTM yang telah aktif adalah yang baru saja dibuat.

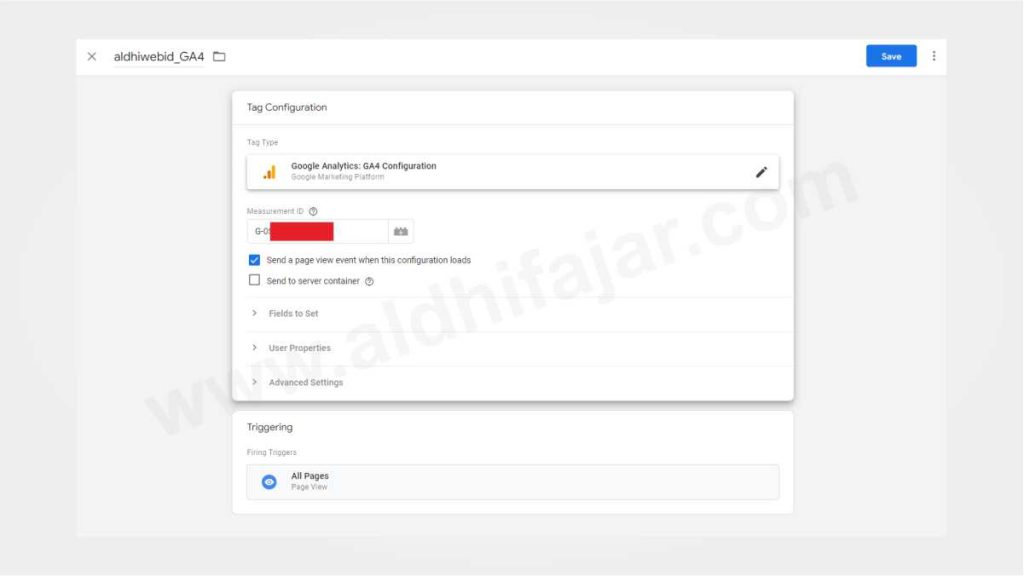
Setelah itu ubah nama tag yang sebelumnya “untitled tag” menjadi nama yang kalian inginkan. Lalu klik tag configuration dan klik tanda pensil/edit. Kemudian akan muncul pop-up tag yang akan digun akan untuk apa. Karena konfigurasi tag ini akan digunakan sebagai cara pasang GA4 maka kalian harus memilih Google Analytics GA4 Configuration. Setelah itu masukan Measurement ID yang telah didapat pada langkah eprtama saat konfigurasi di Google Analytics.
Selanjutnya pindah ke tab trigerring, pada bagian ini kalian pilih all pages dan pastikan tercentang. Setelah itu klik Save.

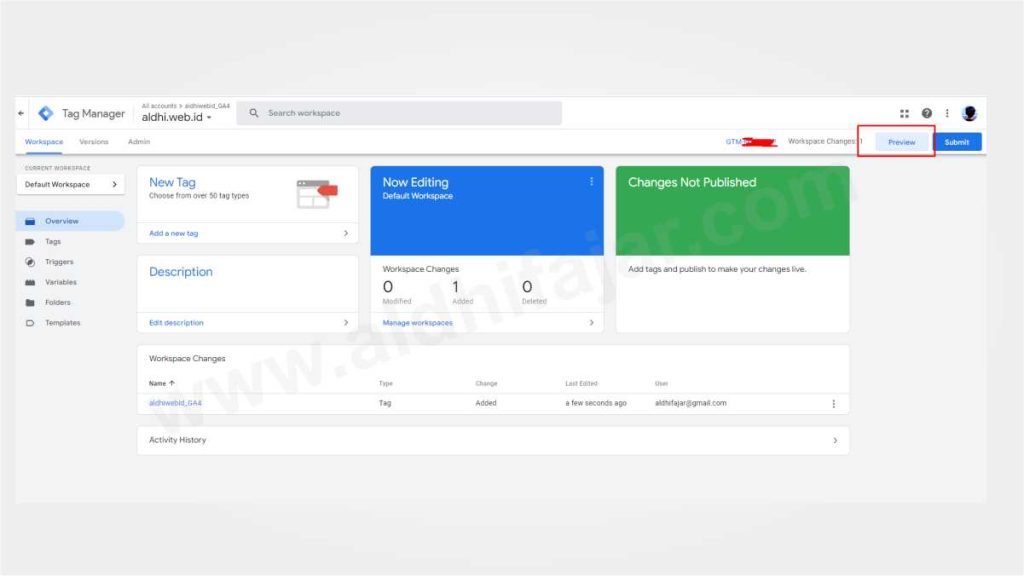
Kemudian untuk mengecek apakah sudah bekerja dengan baik atau tidak, kalian tinggal klik preview untuk test apakah konfigurasi GA4 yang telah dilakukan sudah berhasil.

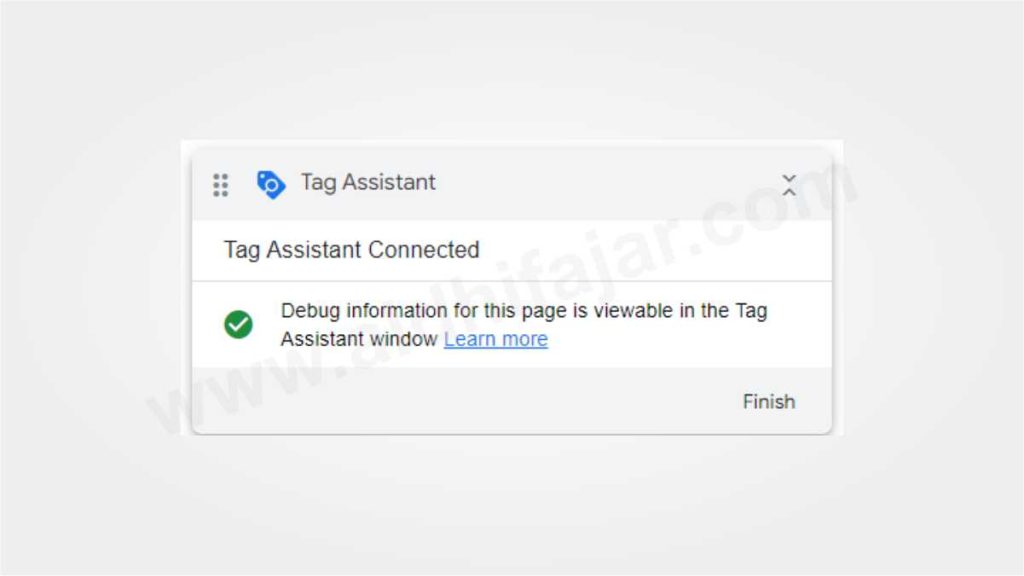
Setelah muncul pop up dan window dengan alamat url https://tagassistant.google.com/. Kemudian isi domain blog kalian. Jika berhasil maka akan ada notifikasi Connected.

Harus dipahami bahwa status connect atau not connected pada tag assistant hanya sebuah debug dan untuk keperluan testing. Jadi jika suatu saat terlihat not connected itu berarti bahwa windiw yang memuat website atau blog kalian saat klik connect itu sudah close, maka otomatis jika windows tersebut sudah close status koneksi akan not connected.
Lalu setelah semuanya konfigurasi sesuai dengan langkah diatas, pada google tag manager kalian tinggal pilih publish yang menandakan bahwa semua konfigurasi siap untuk live.

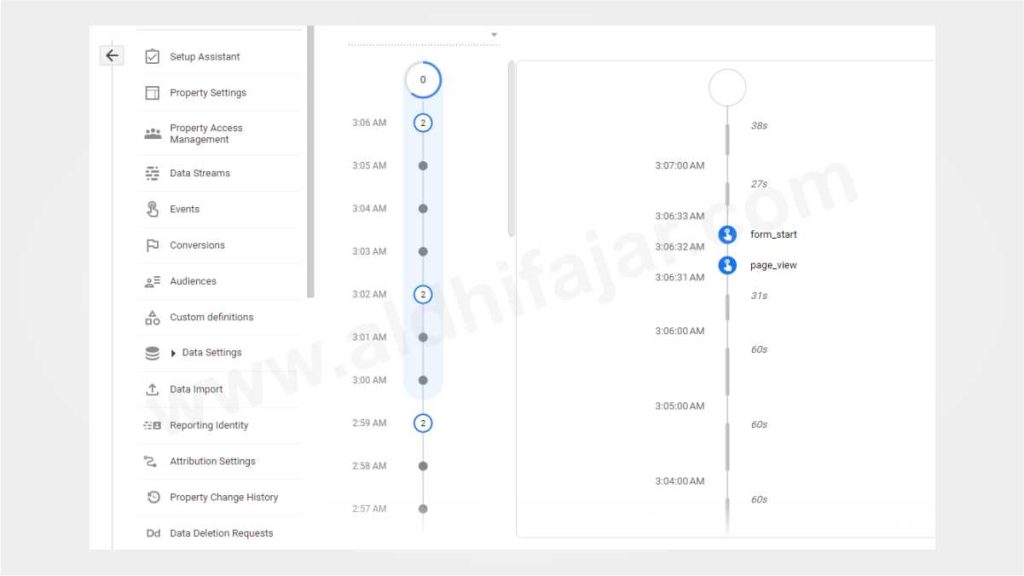
Setelah semua berhasil dikonfigurasi, silakan untuk mengceknya dengan menggunakan fitur debug view yang berada pada google analytics. Jika seperti yang ada pada gambar di bawah ini maka pengaturan dan cara pasang GA4 sudah berhasil dilakukan.

Debug view google analytics 
Kesimpulan
Setelah mengikuti langkah mudah bagaimana cara mengkonfigurasi google analytics dengan mengkombinasikan Google Tag Manager maka sekarang kalian sudah aman. Karena beberapa saat lagi tepatnya 1 July 2023, Google Analytics versi lama tidak akan merekam data lagi.
Kelas Gratis bagi Blogger untuk konfigurasi Google Analitytics 4 oleh BRT network ini sangat bermanfaat. Saya ga nyesel ikutan kelas ini. Ilmunya banyak gratis pula. Untuk kedepannya sepertinya bakal ada kelas GA4 yang lebih advance lagi. Dan pastinya saya bakal daftar lagi.
Semoga artikel ini bermanfaat bagi blogger yang menggunakan wordpress. Mungkin saya akan membuat artikel bagaimana cara setting GA4 untuk blog yang menggunakan blgospot ya. Semangat yang baru mulai setting dan jangan sungkan jika ada pertanyaan silakan ketik di kolom komentar.